Как получить список дочерних узлов через DOM

Мы с Вами в прошлой статье рассматривали загрузку и выгрузку XML-документов, а сегодня мы с Вами пойдём чуть дальше. И не просто загрузим документ из файла, а ещё и выведем в браузер список всех дочерних узлов у корневого элемента.
Привожу сразу код:
<?php
$dom = new domDocument("1.0", "utf-8"); // Создаём XML-документ версии 1.0 с кодировкой utf-8
/* Текст XML-документа */
$xml = "<?xml version='1.0' encoding='utf-8'?>
<root><el>Элемент 1</el><el>Элемент 2</el></root>";
$dom->loadXML($xml); // Загружаем в объект domDocument XML-разметку
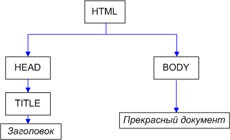
$root = $dom->documentElement; // Добираемся до корневого элемента root
$nodelist = $root->childNodes; // Получаем объект NodeList, содержащий список дочерних узлов у root
for ($i = 0; $i < $nodelist->length; $i++) {
$child = $nodelist->item($i); // Получаем i-й узел
echo $child->nodeName." - ".$child->nodeValue; // Выводим информацию об узле
echo "<br />"; // Переходим на следующую строку в браузере
}
?>
Как обычно, я постарался подробно прокомментировать код, однако, кое-что ещё всё-таки проясню. Переменная $root у нас содержит ссылку на объект класса domElement - это чуть ли не основной класс, который используется при работе с DOM. Но он не самый главный. Самый основной и самый верхний в иерархии объектов DOM - это класс domNode. От него и идут все последующие классы, как наследники (производные или дочерние классы).
Класс NodeList - отдельный, он не является дочерним для domNode. Данный класс - это как массив, содержащий в себе список узлов.
И, наконец, свойства nodeName и nodeValue принадлежат классу domNode, но применяются они к объектам domElement (в данном случае). Свойство nodeName содержит название элемента (в данном случае, el), а nodeValue содержимое элемента (в данном случае, Элемент 1 и Элемент 2).
Теперь Вы должны уже иметь представление как получать список дочерних узлов через DOM в XML-документе, а уже дальше Вы можете полученные данные анализировать и использовать в своих целях.
-
Создано 25.04.2012 13:53:38

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.