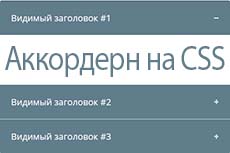
Вертикальный аккордеон на чистом CSS

Что такое аккордеон в HTML? Это компактный способ отображения контента на сайте. Чаще всего это текстовые блоки с информацией, например ответы на часто задаваемые вопросы. Пользователю показывают только вопросы, ответы на которые скрываются с целью экономии места. Такая страница легко читается, согласитесь, что намного быстрее пробежаться глазами по заголовкам.
Как правило, аккордеон располагается вертикально, не бывает горизонтального аккордеона. Горизонтальное отображение похожей конструкции, называется табами. При первом клике по секции с заголовком откроется панель с текстом, а при втором клике - закроется обратно.
Идея работы аккордеона на CSS, основана на скрытых чекбоксах, используя тип поля для ввода type="checkbox" и атрибут checked. Весь блок аккордеона построен в виде вертикальной одно колоночной таблицы. Нет, мы не используем табличных тегов. Речь идет о воображаемой таблице, на свойствах display: table и diplay: table-cell. Внутри блока div размещены: label с элементами форм input, типа checkbox.
Все секции аккордеона закрыты (checkbox)
<div>
<label class="accordion">
<input type='checkbox' name='checkbox-accordion'>
<div class="accordion__header">Видимый заголовок #1</div>
<div class="accordion__content">
<h6>Скрытый заголовок #1</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #1.</p>
</div>
</label>
<label class="accordion">
<input type='checkbox' name='checkbox-accordion'>
<div class="accordion__header">Видимый заголовок #2</div>
<div class="accordion__content">
<h6>Скрытый заголовок #2</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #2.</p>
</div>
</label>
<label class="accordion">
<input type='checkbox' name='checkbox-accordion'>
<div class="accordion__header">Видимый заголовок #3</div>
<div class="accordion__content">
<h6>Скрытый заголовок #3</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #3.</p>
</div>
</label>
</div>
Поля с чекбоксами должны быть спрятаны, это просто механизмы.
.accordion input {
display: none;
...
}
Так же прячем и блоки с контентом.
.accordion__content {
display: none;
}
Что приведет в действие механизм аккордеона? Кликая по секции, пользователь невольно установит атрибут checked, который сделает переключатель активным. Зададим активному инпуту display: block и появится скрытый текст.
.accordion input:checked ~ .accordion__content {
display: block;
}
Одна секция аккордеона раскрыта (radio)
Как сделать раскрытой только одну секцию аккордеона? Задать всем инпутам type='radio' и только первому добавить checked="checked". Таким образом, первая секция будет активной и сразу покажет контент. Остальные секции раскроются только по клику пользователя. Переключатель radio, держит активным только один элемент, в отличии от чекбоксов.
<div>
<label class="accordion">
<input type='radio' name='radio-accordion' checked="checked">
<div class="accordion__header">Видимый заголовок #1</div>
<div class="accordion__content">
<h6>Видимый заголовок #1</h6>
<p>Видимый текст (контент) аккордеона на радио #1.</p>
</div>
</label>
<label class="accordion">
<input type='radio' name='radio-accordion'>
<div class="accordion__header">Видимый заголовок #2</div>
<div class="accordion__content">
<h6>Скрытый заголовок #2</h6>
<p>Скрытый текст (контент) аккордеона на радио #2.</p>
</div>
</label>
<label class="accordion">
<input type='radio' name='radio-accordion'>
<div class="accordion__header">Видимый заголовок #3</div>
<div class="accordion__content">
<h6>Скрытый заголовок #3</h6>
<p>Скрытый текст (контент) аккордеона на радио #3.</p>
</div>
</label>
</div>
-
Создано 17.01.2020 10:24:29

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.